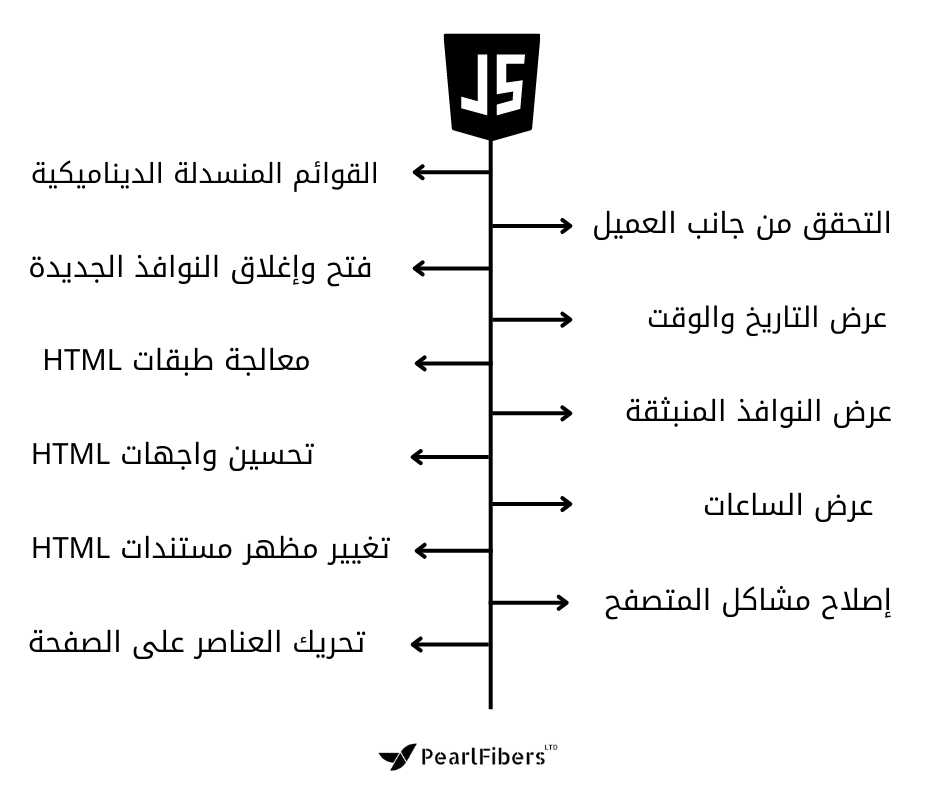
جافا سكريبت هي لغة برمجة تضيف التفاعل إلى موقع الويب الخاص بك.

يحدث هذا في الألعاب ، في سلوك الاستجابات عند الضغط على الأزرار أو مع إدخال البيانات في النماذج ؛ مع التصميم الديناميكي. مع الرسوم المتحركة ، إلخ.
تساعدك هذه المقالة على البدء في استخدام جافا سكريبت وزيادة فهمك لما هو ممكن.
و تم اختراعه من قبل بريندان إيش في عام 1995.
جافا سكريبت متعددة الاستخدامات وصديقة للمبتدئين.
مع المزيد من الخبرة ، ستتمكن من إنشاء ألعاب ، سواء كانت رسومات 2D أو 3D متحركة ، وتطبيقات شاملة تعتمد على قاعدة البيانات ، وأكثر من ذلك بكثير!
جافا سكريبت متعددة الاستخدامات، ولكنها مرنة للغاية.
كتب المطورون مجموعة متنوعة من الأدوات فوق لغة جافا سكريبت الأساسية ، مما أدى إلى فتح كمية هائلة من الوظائف بأقل جهد ممكن.
وتشمل هذه:
واجهات برمجة تطبيقات المتصفح (APIs) المضمنة في متصفحات الويب ، والتي توفر وظائف مثل إنشاء HTML ديناميكيا وإعداد أنماط CSS ، أو الجمع والتلاعب بالفيديو ومعالجته من كاميرا الويب الخاصة بالمستخدم ، أو إنشاء رسومات 3D وعينات صوتية.
واجهات برمجة التطبيقات التابعة لجهات خارجية والتي تسمح للمطورين بدمج الوظائف في المواقع من موفري محتوى آخرين، مثل تويتر أو انستغرام.
أطرعمل ومكتبات الجهات الخارجية التي يمكنك تطبيقها على HTML لتسريع عمل مواقع وتطبيقات الإنشاء.
إنه خارج نطاق هذه المقالة كمقدمة خفيفة لجافا سكريبت لتقديم تفاصيل حول كيفية اختلاف لغة جافا سكريبت الأساسية عن الأدوات المذكورة أعلاه.
يمكنك معرفة المزيد في منطقة تعلم جافا سكريبت من الألياف اللؤلؤية.
يقدم القسم أدناه بعض جوانب اللغة الأساسية ويوفر فرصة للعب مع بعض ميزات واجهة برمجة تطبيقات المتصفحات أيضا.
استمتع!
مثال “مرحبا بالعالم!”
جافا سكريبت هي واحدة من تقنيات الويب الحديثة الأكثر شعبية! مع نمو مهاراتك في جافا سكريبت ، ستدخل مواقع الويب الخاصة بك بعدا جديدا من القوة والإبداع.
ومع ذلك ، فإن الشعور بالراحة مع جافا سكريبت أكثر تحديا من الشعور بالراحة مع HTML و CSS.
قد تضطر إلى البدء ببطء ولكن سوفا تتقدم تدريجيا.
للبدء ، دعنا نفحص كيفية إضافة جافا سكريبت إلى صفحتك لإنشاء عالم مرحبا! مثل. (مرحبا بالعالم! هو المعيار لأمثلة البرمجة التمهيدية).
- انتقل إلى موقع الاختبار الخاص بك وقم بإنشاء مجلد جديد باسم البرامج النصية. داخل مجلد البرامج النصية، قم بإنشاء مستند نصي جديد يسمى main.js، واحفظه.
- في ملف .html الفهرس الخاص بك ، أدخل هذا الرمز في سطر جديد ، قبل علامة < / > الإغلاق مباشرة:
<script src=”scripts/main.js”></script>
نسخ إلى الحافظة
- هذا يقوم بنفس المهمة مثل عنصر <link> ل CSS.
يطبق جافا سكريبت على الصفحة ، بحيث يمكن أن يكون له تأثير على HTML (جنبا إلى جنب مع CSS ، وأي شيء آخر على الصفحة).
- أضف هذا الرمز إلى الملف main.js:
const myHeading = document.querySelector(“h1”);
myHeading.textContent = “hello world!”;
نسخ إلى الحافظة
- تأكد من حفظ ملفات HTML وجافا سكريبت.
ثم قم بتحميل الفهرس.html في متصفحك.
ماذا حدث؟
تم تغيير نص العنوان إلى Hello world! باستخدام جافا سكريبت. لقد قمت بذلك باستخدام وظيفة تسمى querySelector() للاستيلاء على مرجع إلى عنوانك، ثم تخزينه في متغير يسمى myHeading.
هذا مشابه لما فعلناه باستخدام محددات CSS.
عندما تريد القيام بشيء ما لعنصر ما ، فأنت بحاجة إلى تحديده أولا.
بعد ذلك ، تقوم التعليمة البرمجية بتعيين قيمة خاصية textContent الخاصة بمتغير myHeading (والتي تمثل محتوى العنوان) إلى Hello world!.
دورة مكثفة في أساسيات اللغة
لإعطائك فهما أفضل لكيفية عمل جافا سكريبت ، دعنا نوضح بعض الميزات الأساسية للغة.
تجدر الإشارة إلى أن هذه الميزات شائعة في جميع لغات البرمجة.
إذا كنت تتقن هذه الأساسيات ، فلديك السبق في الترميز بلغات أخرى أيضا!
المتغيرات
المتغيرات هي حاويات تخزن القيم. تبدأ بإعلان متغير باستخدام الكلمة الرئيسية let ، متبوعا بالاسم الذي تعطيه للمتغير:
دع myVariable;
نسخ إلى الحافظة
تشير الفاصلة المنقوطة في نهاية السطر إلى المكان الذي تنتهي فيه العبارة. مطلوب فقط عندما تحتاج إلى فصل البيانات على سطر واحد. ومع ذلك ، يعتقد بعض الأشخاص أنه من الممارسات الجيدة وجود فاصلة منقوطة في نهاية كل عبارة.
هناك قواعد أخرى للوقت الذي يجب عليك فيه استخدام الفواصل المنقوطة أو عدم استخدامها. لمزيد من التفاصيل، راجع دليلك إلى الفواصل المنقوطة في جافا سكريبت.
يمكنك تسمية متغير بأي شيء تقريبا ، ولكن هناك بعض القيود. (راجع هذا القسم حول قواعد التسمية.) إذا لم تكن متأكدا، يمكنك التحقق من اسم المتغير لمعرفة ما إذا كان صالحا أم لا.
جافا سكريبت حساسة لحالة الأحرف. هذا يعني أن myVariable ليس هو نفسه myvariable. إذا كانت لديك مشاكل في التعليمات البرمجية الخاصة بك ، فتحقق من الحالة!
بعد الإعلان عن متغير ، يمكنك إعطائه قيمة:
myVariable = “John”;
نسخ إلى الحافظة
أيضا ، يمكنك القيام بكل من هاتين العمليتين على نفس الخط:
دع myVariable = “John” ؛
نسخ إلى الحافظة
يمكنك استرداد القيمة عن طريق استدعاء اسم المتغير:
ماي فاريبل;
نسخ إلى الحافظة
بعد تعيين قيمة لمتغير ، يمكنك تغييرها لاحقا في التعليمة البرمجية:
دع myVariable = “John” ؛
myVariable = “Jones”;
نسخ إلى الحافظة.