إنها لغة ترميز قياسية لإنشاء صفحة ويب.

يسمح بإنشاء الهيكل والأقسام والفقرات والروابط باستخدام عناصر HTML (اللبنات الأساسية لصفحة الويب) مثل العلامات والسمات.
يحتوي HTML على الكثير من حالات للاستخدام ، وهي:
- تطوير الويب.
يستخدم المطورون كودات HTML البرمجية لتصميم كيفية عرض العناصر على صفحة الويب، مثل النص و الروابط وملفات الوسائط.
- التنقل عبر الإنترنت.
يمكن للمستخدمين التنقل بسهولة وإدراج الروابط بين الصفحات ومواقع الويب ذات الصلة حيث يتم استخدام HTML بشكل كبير لتضمين هذا النوع من الروابط.
- وثائق الويب.
يسمح HTML تنظيم المستندات وتنسيقها ، على غرار Microsoft Word.
تجدر الإشارة أيضا إلى أن HTML لا يعتبر لغة برمجة لأنه لا يمكنه إنشاء وظائف ديناميكية.
يعتبر الآن معيارا رسميا للويب.
يحافظ اتحاد شبكة الويب العالمية (W3C) على مواصفات HTML ويطورها ، إلى جانب توفير تحديثات منتظمة.
في هذه المقالة سوف نتطرق على أساسيات HTML ، بما في ذلك كيفية عمله وإيجابياته وسلبياته وكيفية ارتباطه ب CSS و JavaScript.
يتضمن موقع الويب العادي العديد من صفحات HTML مختلفة. على سبيل المثال ، تحتوي على الصفحة الرئيسية وصفحة حول وصفحة الاتصال و كل من هذه الصفحات تحتوي على ملفات HTML مختلفة.
مستندات HTML هي ملفات تنتهي بملحق html. أو .htm. يقرأ متصفح الويب ملف HTML ويعرض محتواه حتى يتمكن مستخدمو الإنترنت من عرضه.
تحتوي جميع صفحات HTML على سلسلة من عناصر HTML ، تتكون من مجموعة من العلامات والسمات.
عناصر HTML هي اللبنات الأساسية لصفحة ويب.
تخبر العلامة مستعرض الويب أين يبدأ العنصر وينتهي، بينما تصف السمة خصائص العنصر.
الأجزاء الرئيسية الثلاثة للعنصر هي:
- علامة الفتح – تستخدم لتحديد المكان الذي يبدأ فيه العنصر في التأثير. العلامة ملفوفة بأقواس زاوية الفتح والإغلاق.
على سبيل المثال، استخدم علامة تمييز البدء <p> لإنشاء فقرة.
- المحتوى – هذا هو الناتج الذي يراه المستخدمون الآخرون.
- علامة الإغلاق – نفس علامة الفتح ، ولكن مع شرطة مائلة للأمام قبل اسم العنصر.
على سبيل المثال، </p>لإنهاء فقرة.
سيؤدي الجمع بين هذه الأجزاء الثلاثة إلى إنشاء عنصر HTML:
<p>هذه هي الطريقة التي تضيف بها فقرة فيHTML. </p>
جزء مهم آخر من عنصر HTML هو سمته ، والتي تحتوي على قسمين – اسم وقيمة سمة.
يحدد الاسم المعلومات الإضافية التي يريد المستخدم إضافتها، بينما توفر قيمة السمة مزيدا من المواصفات.
على سبيل المثال ، سيبدو عنصر النمط الذي يضيف اللون البنفسجي ونوع الخط verdana كما يلي:
<“style=”color:purple;font-family:verdanap > هذه هي الطريقة التي تضيف بها فقرة في HTML. </p>
سمة أخرى ، فئة HTML ، هي الأكثر أهمية للتطوير والبرمجة.
تضيف سمة الفئة معلومات النمط التي يمكن أن تعمل على عناصر مختلفة بنفس قيمة الفئة.
على سبيل المثال ، سنستخدم نفس النمط لعنوان <h1> والفقرة <p>.
يشتمل النمط على لون الخلفية ولون النص والحدود والهامش والمساحة المتروكة ضمن الفئة “important“.
لتحقيق نفس النمط بين <h1> و <p> ، أضف
class=”important” بعد كل علامة بداية:
<html>
<head>
<style>
.important {
background-color: blue;
color: white;
border: 2px solid black;
margin: 2px;
padding: 2px;
}
</style>
</head>
<body>
<h1 class=”important”>This is a heading</h1>
<p class=”important”>This is a paragraph.</p>
</body>
</html>
تحتوي معظم العناصرعلى علامة فتح وعلامة إغلاق، ولكن بعض العناصر لا تحتاج إلى علامات إغلاق للعمل، مثل العناصر الفارغة.
لا تستخدم هذه العناصرعلامة نهاية لأنها لا تحتوي على محتوى:
<img src=”/” alt=”Image”>
تحتوي علامة الصورة هذه على سمتين – سمة src ، مسار الصورة ، وسمة alt ، النص الوصفي. ومع ذلك ، لا يحتوي على محتوى ولا علامة نهاية.
أخيرا ، يجب أن يبدأ كل مستند HTML ب <!DOCTYPE> إعلان للإبلاغ مستعرض الويب بنوع المستند.
باستخدام HTML5 ، سيكون إعلان HTML العام doctype:
<!DOCTYPE html>
علامات HTML الأكثر استخداما وعناصر HTML
حاليا ، هناك 142 علامة HTML متاحة تسمح بإنشاء عناصر مختلفة.
على الرغم من أن المتصفحات الحديثة لم تعد تدعم بعض هذه العلامات ، إلا أن تعلم جميع العناصر المختلفة المتاحة لا يزال مفيدا.
سيناقش هذا القسم علامات HTML الأكثر استخداما وعنصرين رئيسيين – العناصر على مستوى الكتلة والعناصر المضمنة.
عناصر على مستوى الكتلة
يشغل العنصر على مستوى الكتلة عرض الصفحة بالكامل.
يبدأ دائما سطرا جديدا في المستند.
على سبيل المثال، سيكون عنصر العنوان في سطر منفصل عن عنصر الفقرة.
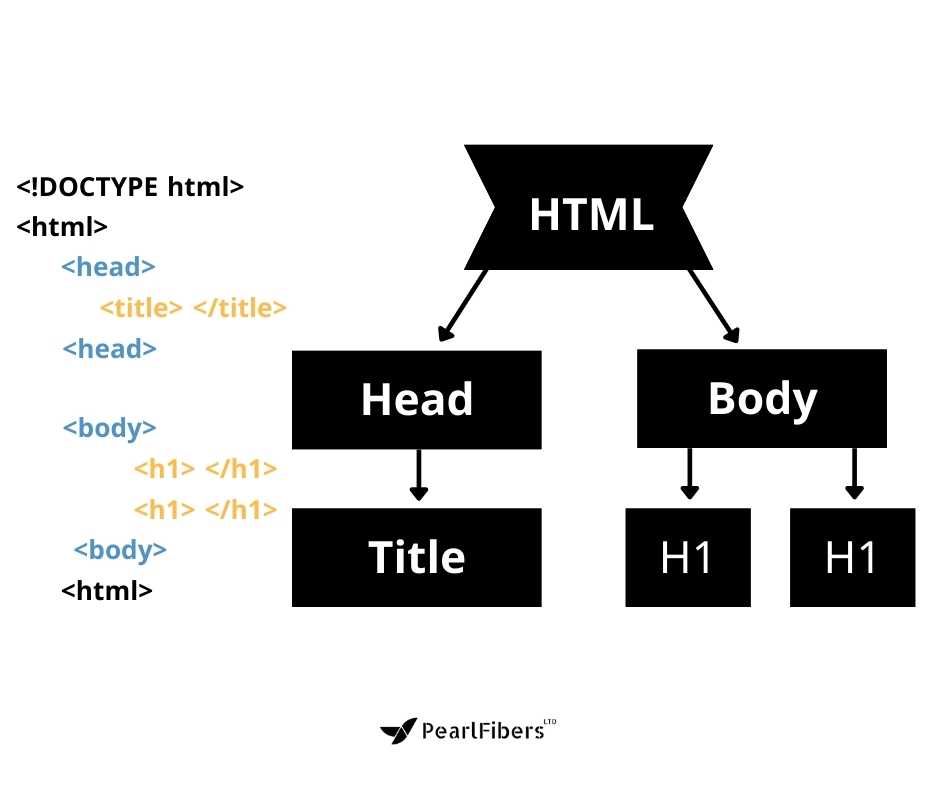
تستخدم كل صفحة HTML هذه العلامات الثلاث:
- علامة <html> هي العنصر الجذر الذي يحدد مستند HTML بأكمله.
- تحتوي علامة <head> على معلومات وصفية مثل عنوان الصفحة ومجموعة الأحرف.
- العلامة >body> كل المحتوى الذي يظهر في داخل الصفحة.
<html>
<head>
<!– META INFORMATION –>
</head>
<body>
<!– PAGE CONTENT –>
</body>
</html>
تتضمن العلامات الشائعة الأخرى على مستوى الكتلة ما يلي:
- علامات العناوين – تتراوح هذه العلامات من <h1> إلى <h6> ، حيث يكون العنوان h1 أكبر حجما ، ويصبح أصغر كلما ارتفع إلى h6.
- علامات تمييز الفقرة – يتم تضمينها جميعا باستخدام علامة <p>.
- علامات القائمة – لها أشكال مختلفة.
استخدم علامة <ol> لقائمة مرتبة، واستخدم <ul> لقائمة غير مرتبة.
ثم قم بإرفاق عناصر قائمة فردية باستخدام العلامة <li>.
العناصر المضمنة
يقوم العنصر المضمن بتنسيق المحتوى الداخلي للعناصر على مستوى الكتلة، مثل إضافة الروابط و السلاسل المؤكدة.
تستخدم العناصر المضمنة بشكل شائع لتنسيق النص دون كسر تدفق المحتوى.
على سبيل المثال، ستعرض علامة <strong> عنصرا بخط غامق، في حين أن علامة <em> ستظهره بخط مائل.
الروابط التشعبية هي أيضا عناصر مضمنة تستخدم علامة <a> وسمة href للإشارة إلى وجهة الرابط:
>“a href=”https://example.com/>click me!</a>
تطور HTML - ما الذي يختلف بين HTML و HTML5؟
يتكون الإصدار الأول من HTML من 18 علامة.
منذ ذلك الحين ، جاء كل إصدار جديد مع علامات وسمات جديدة تمت إضافتها إلى الترميز.
كانت أهم ترقية للغة حتى الآن هي إدخال HTML5 في عام 2014.
الفرق الرئيسي بين HTML و HTML5 هو أن HTML5 يدعم أنواعا جديدة من عناصر تحكم النماذج.
قدم HTML5 أيضا العديد من العلامات الدلالية التي تصف المحتوى بوضوح ، مثل <p> ، <head> ، <body>.
إيجابيات وسلبيات HTML
تماما مثل أي لغة كمبيوتر أخرى ، فإن HTML لها نقاط قوتها وحدودها فيما يلي إيجابيات وسلبيات HTML:
الايجابيات:
- مناسب للمبتدئين.
يحتوي HTML على ترميز نظيف ومتسق ، بالإضافة إلى منحنى تعليمي واضحة.
- دعم.
تستخدم اللغة على نطاق واسع ، مع الكثير من الموارد ومجتمع كبير وراءها.
- موجودا.
إنه مفتوح المصدر ومجاني تماما.
يعمل HTML أصلا في جميع متصفحات الويب.
- مرن.
HTML قابل للتكامل بسهولة مع لغات الواجهة الخلفية مثل PHP و Node.js.
سلبيات:
- ثابت.
تستخدم اللغة في المقام الأول لصفحات الويب الثابتة.
للحصول على وظائف ديناميكية ، قد تحتاج إلى استخدام جافا سكريبت أو لغة خلفية مثل PHP.
- صفحة HTML منفصلة.
يجب على المستخدمين إنشاء صفحات ويب فردية ل HTML ، حتى لو كانت العناصر هي نفسها.
- توافق المتصفح.
يتم اظافت بعض ميزات جديدة ببطء الى بعض المتصفحات. في بعض الأحيان لا تعرض المتصفحات القديمة دائما علامات أحدث.
كيف ترتبط HTML و CSS و JavaScript
يستخدم HTML لإضافة عناصر النص وإنشاء بنية المحتوى. ومع ذلك ، لا يكفي إنشاء موقع ويب احترافي وسريع الاستجابة.
لذلك ، يحتاج HTML إلى مساعدة Cascading Style Sheets (CSS) و جافا سكريبت لإنشاء الغالبية العظمى من محتوى موقع الويب.
CSS مسؤول عن الأنماط مثل الخلفية والألوان والتخطيطات والتباعد والرسوم المتحركة.
من ناحية أخرى ، تضيف جافا سكريبت وظائف ديناميكية مثل أشرطة التمرير والنوافذ التي تظهر ظهور مفاجئ ومعارض الصور.
هذه اللغات الثلاث هي أساسيات تطوير الواجهة الأمامية.
فهم HTML وتحسين معرفتك ب HTML
يعد التعرف على HTML خطوة أولى رائعة للمهتمين بتطوير الويب.
هناك الكثير من الدورات المتاحة عبر الإنترنت لتعلم البرمجة ، لكننا أدرجنا ثلاثة من أفضل قواعد البيانات التعليمية ل HTML:
- W3Schools – يحتوي على موارد وأمثلة وتمارين للمساعدة في تعلم HTML الأساسي مجانا.
برنامج تعليمي HTML ذاتي السرعة يكلف 95 دولارًا ويوفر شهادة رسمية
- Codecademy – يقدم دورات تمهيدية مجانا مع دروس تفاعلية.
يستخدم Codecademy شاشة مقسمة تعرض تلقائيا نتيجة الترميز الخاص بك على ملف HTML.
هناك محتوى حصري متاح مقابل 19.99 دولارا أمريكيا في الشهر.
- Coursera – يقدم العديد من الدورات التي تقدم تفسيرات متعمقة مع أمثلة من الحياة الحقيقية.
سعر الاشتراك هو 49 دولارا أمريكا في الشهر ، وهناك نسخة تجريبية مجانية لمدة 7 أيام للبدء.
استنتاج
HTML هي لغة الترميز الأساسية الموجودة على الإنترنت.
تحتوي كل صفحة HTML على سلسلة من العناصر التي تنشئ بنية المحتوى لصفحة الويب أو التطبيق.
HTML هي لغة صديقة للمبتدئين مع الكثير من الدعم وتستخدم بشكل أساسي لصفحات مواقع الويب الثابتة.
يعمل HTML بشكل أفضل مع CSS للتصميم وجافا سكريبت للوظيفة.
يمكنك التحقق من كيفية ربط CSS و HTML على مدونتنا.
لقد أظهرنا لك أيضا بعضا من أفضل الدورات التدريبية المتاحة عبر الإنترنت والتي ستساعد إما على تحسين معرفتك ب HTML أو توفير فهم أساسي لها.